Esta actividad requiere que te tomes una fotografía con la cámara fotográfica, ya que se aplicara con una foto real. Link para realizacion del efecto.
http://youtu.be/PBkN2G9DxyI
leonardo alonso jimenez
viernes, 18 de enero de 2013
Aplicar una Mascara a un Texto en Photoshop
El tutorial se podra visualizar en la siguiente direccion WEB.
http://youtu.be/Qq3S0aeJfvA
http://youtu.be/Qq3S0aeJfvA
Efecto Highlight

1º Paso
Lo primero que haremos es abrir nuestra imagen (si tiene claroscuros luce mucho mas el efecto) y la convertiremos en un Objeto inteligente. Para esto, nos situamos en la capa de la imagen (sobre el nombre, no sobre la imagen en miniatura) y con el botón derecho hacemos click para abrir el menú contextual de dicha capa. Ahí encontraremos "Convertir en objeto inteligente".
Los objetos inteligentes o Smart Object conservan el contenido original de la imagen con todas sus características originales, de tal modo que posibilitan la edición no destructiva de la capa en cuestión.
2º Paso
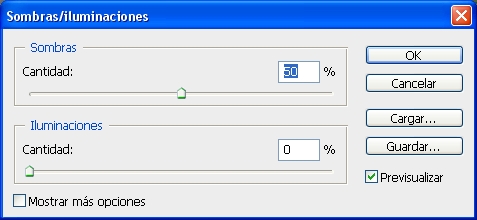
Lo que haremos a continuación es modificar la sombras. Para esto vamos a Imagen > Ajustes > Sombras/iluminaciones… y en la ventana que aparece, modificaremos las sombras a un 50%. De esta forma:

En verdad el valor aparece como predeterminado, así que se habrán dado cuenta que es solo dar ok. Pero una vez aprendido el proceso completo del efecto explicado en este tutorial, les recomiendo que prueben desde "Mostrar mas opciones" con mover otros parámetros (siempre es bueno descubrir nuevos cambios).
Veamos que hemos obtenido con este proceso:

Creo que la imagen lo dice todo, pero básicamente hicimos prevalecer la iluminación por sobre las sombras.
3º Paso
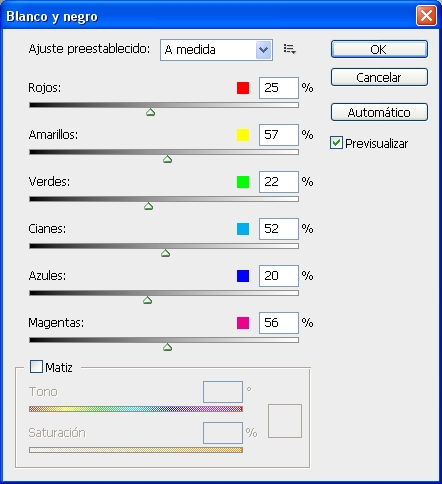
Creamos una nueva capa de ajuste desde los íconos que encontramos al pie del panel de capas, la cual será Blanco y negro. Aquí nos aparecerá la siguiente ventana:

Inicialmente les propongo poner estos valores. Una vez finalizado el proceso podremos ingresar nuevamente a este ajuste para, ya viendo el efecto final, modificar los colores que necesitemos según la imagen con la que estemos trabajando.
Le damos al Ok y cambiamos el modo de fusión de esta capa de ajuste a "Superponer".
Ya con estos ajustes, el antes y el después debería verse algo así:

No se puede negar que esa imagen ha tomado mas fuerza. Vayamos al siguiente paso.
4º Paso
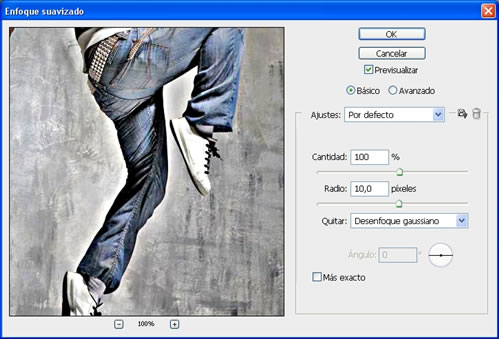
Nos situamos sobre la capa de la imagen convertida en objeto inteligente y presionamos CTRL+J para duplicar la misma. Ya en la capa duplicada, vamos a Filtros > Enfocar > Enfoque suavizado. Le daremos los siguientes valores:

Ya a esta altura veremos como nuestro efecto se luce en nuestra imagen. Pero lo bueno de esto es intentar realzar al personaje principal por sobre el resto de la imagen. En este caso el fondo es texturado, pero si hubiera paisaje de fondo, quizás convendría tratar al personaje por un lado y al paisaje por el otro… para hacerlos independientes y poder manejar la intensidad de cada uno por separado.
Situados sobre la capa duplicada, vamos a Capa > Máscara de capa > Ocultar todo. Con esto habremos creado una máscara con color negro que ocultará todo el efecto.
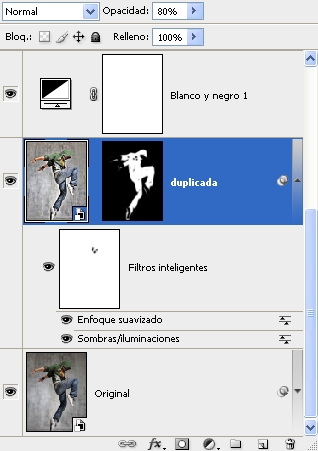
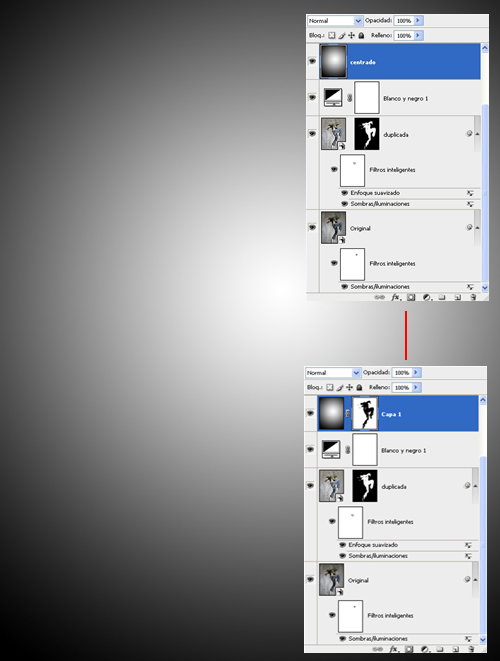
Seleccionamos el color blanco como frontal y tomamos la herramienta pincel para pintar solo al personaje. Veamos en capas como quedaría:

Como podemos observar en la imagen, tenemos la fotografía original convertida a objeto inteligente con Sombras/iluminaciones (oculto para acortar la imagen), luego la capa duplicada con el enfoque suavizado y la máscara ocultando el fondo de la imagen y luego la capa de ajuste Blanco y negro.
Esto debería darnos como resultado lo siguiente:

El fondo solo se ve alterado por la capa de ajuste de Blanco y negro, a la cual podríamos agregarle la misma máscara que a la capa anterior si esto modificara a desgusto la imagen.
5º Paso
Ya tenemos nuestro efecto de Alto contraste y brillo. Por último lo que he hecho es intentar centrar mas la acción en la imagen. Para eso creé una nueva capa (arriba de todo) y tomé la herramienta de degradado, seleccionando en sus propiedades la opción radial. Trazé desde la cintura hasta pasando la parte superior de la imagen para obtener un resultado como el siguiente:

Y como vemos en la imagen, copié la máscara de la capa que resaltaba al personaje pero en este caso la invertí para que solo tome el fondo. Como hacer esto en forma simple?
Nos situamos sobre la máscara en cuestión y con la tecla CTRL presionada, hacemos click y arrastramos la máscara hacia la capa que deseamos. Ya con la máscara en la capa, hacemos click sobre la máscara y presionamos CTRL+I para invertirla.
Luego de este proceso, solo nos queda cambiar el modo de fusión a "Luz Suave" y listo. Aquí la imagen final:

Nota: Una vez terminado todo este proceso, podremos hacer doble click sobre la capa de ajuste de blanco y negro para mover los valores de colores y ver cual es la combinación que mejor queda en nuestra imagen.
Anochecer Tipo Ipod con Photoshop
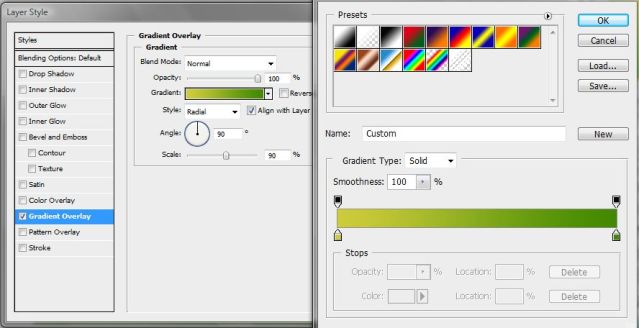
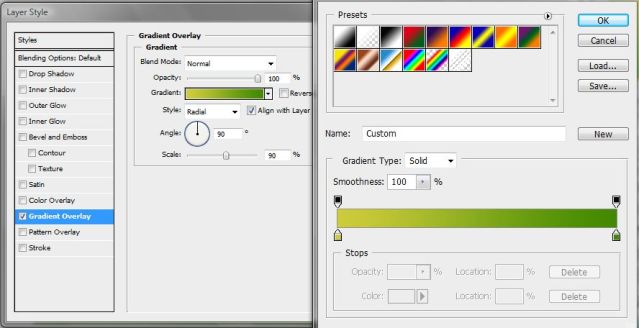
1. Crear un documento en blanco con las medidas de 1600x1200, ahora nos vamos a la capa numero 1 y le damos doble clic, ahora ya es una capa común y corriente, después le volvemos a dar clic y nos salen las opciones de fusión, aplicamos un degradado radial con los colores: cecc3b y 418900.


4. Ahora arrastramos el árbol y ponemos (ctrl + L) para sacar los niveles, después ajustamos los "triangulitos" blanco gris y negro para que la imagen nos quede lo mas obscura posible. y presionamos OK .
5. Después presionamos (ctrl + u) para sacar el tono/saturación. y arrastramos el ultimo cuadro que es el de luminosidad hasta -100, después eliminen todo lo que no sea del árbol, tendrían que tener algo asi:

6. Ahora aremos lo mismo con las personas de las imágenes. Ponemos ctrl + L ajustamos los triangulitos y después ctrl + u y arrastrar luminosidad a -100, después eliminar con borrador o con barita mágica todo lo demás, deberían tener algo como esto.

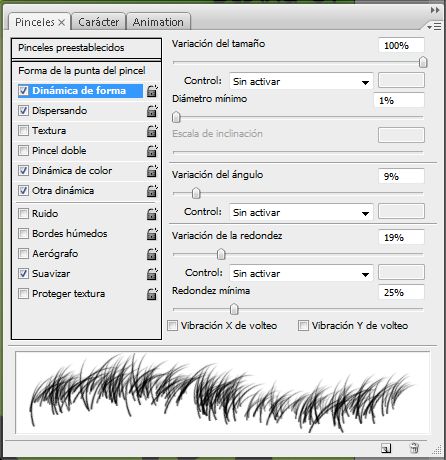
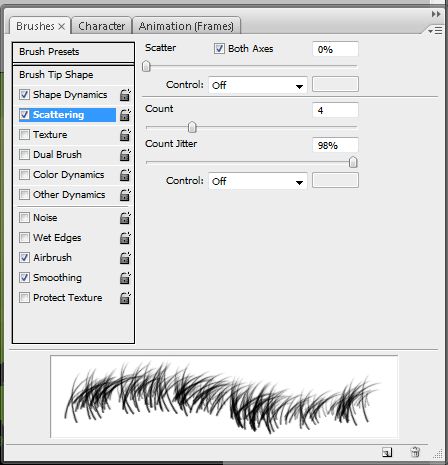
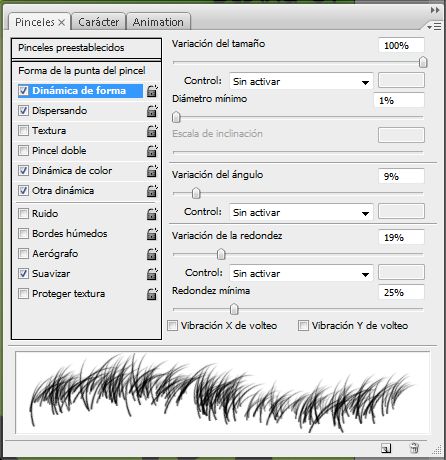
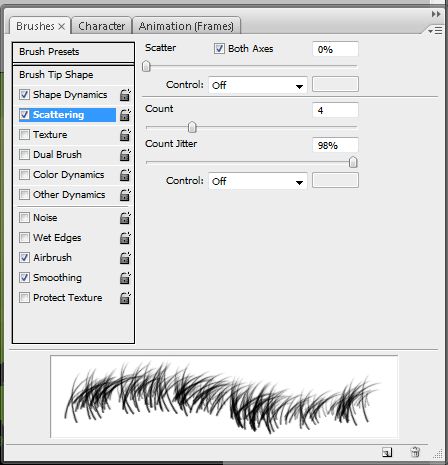
7. Ahora pasaremos con el pasto, presionamos B para sacar el pincel, y creamos nueva capa (ctrl + shift + N), ahora lo que aremos es presionar f5 y nos saldrá una pequeña ventana para ajustar el pincel, después pondremos estos valores, con el pincel de como pasto llamado: Pasto


Aplicamos abajo en color negro para hacerlo mas real.

8. Agregamos una nueva capa (ctrl + shift + N) y damos una pincelada con un pincel en blanco con 226 px y 74 % de dureza, tratándolo de hacer a esta imagen (la mía ya esta con firma, después se la pueden agregar la letra que utilice se llama: danube)

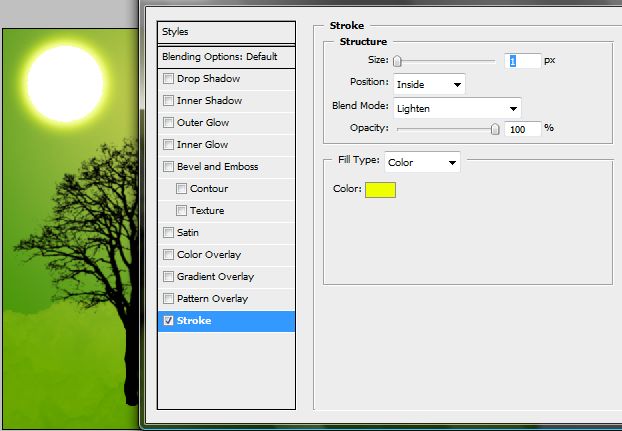
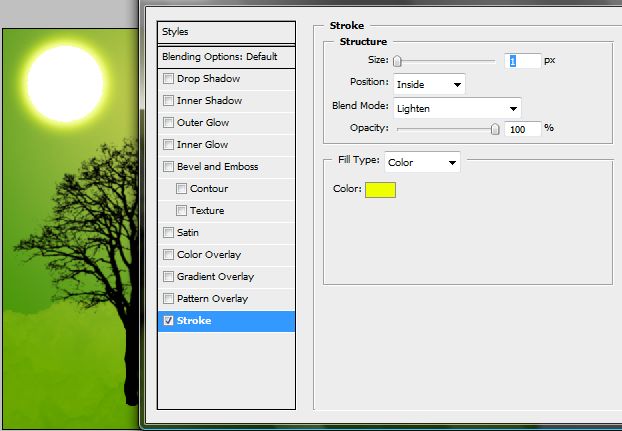
9. Después damos doble clic para mostrar los ajustes de capa y agregamos un trazo como el de la imagen.

Y listo. Imagen final:


2. Lo creamos con el color como amarillo mas a la izquierda.( no vallan a ponen el color amarillo al centro si no mas bien un poco a la izquierda).
3. Arrastramos la imagen de las nubes y ahora los ponemos en modo soft light o luz suave para que se vea así.

5. Después presionamos (ctrl + u) para sacar el tono/saturación. y arrastramos el ultimo cuadro que es el de luminosidad hasta -100, después eliminen todo lo que no sea del árbol, tendrían que tener algo asi:

6. Ahora aremos lo mismo con las personas de las imágenes. Ponemos ctrl + L ajustamos los triangulitos y después ctrl + u y arrastrar luminosidad a -100, después eliminar con borrador o con barita mágica todo lo demás, deberían tener algo como esto.

7. Ahora pasaremos con el pasto, presionamos B para sacar el pincel, y creamos nueva capa (ctrl + shift + N), ahora lo que aremos es presionar f5 y nos saldrá una pequeña ventana para ajustar el pincel, después pondremos estos valores, con el pincel de como pasto llamado: Pasto


Aplicamos abajo en color negro para hacerlo mas real.

8. Agregamos una nueva capa (ctrl + shift + N) y damos una pincelada con un pincel en blanco con 226 px y 74 % de dureza, tratándolo de hacer a esta imagen (la mía ya esta con firma, después se la pueden agregar la letra que utilice se llama: danube)

9. Después damos doble clic para mostrar los ajustes de capa y agregamos un trazo como el de la imagen.

Y listo. Imagen final:

viernes, 22 de junio de 2012
21 DE JUNIO DEL 2012
La aplicación de la evaluación de lo que habíamos visto a lo largo de la semana, se aplico el día de hoy, algunos niños se les dificulto pero a otros les resulto muy fácil.. esto solo me tomo cerca de 20 minutos en lo que los niños terminaron su evaluación de lo que era fracciones.
Mi jornada de practicas ha concluido, tenia pensado hacerles un pequeño refrigerio y ellos propusieron que fuera una pizza; yo les dije que si y entonces los niños propusieron que ellos cooperarían con sus ahorros que habían estado haciendo en semanas anteriores. Lo único que les pedí que nada de desechables y por ello les pedi de favor que trajeran plato y vaso de casa.
MIÉRCOLES 20 DE JUNIO DEL 2012
Para el día de hoy, tome en cuenta que ya algunos niños ya sabían el manejo de suma y resta de fracciones y en base a ello iniciar con ejercicios de recordales el uso de fracciones.
Al finalizar los ejercicios continuamos con lo que es el cortar su tortilla en 6 partes cada una.
1 5/6=11/6 Tenian que tener 11 pedacitos de tortillas de 1/6 cada una.
Al final algunos niños obstaron por comerse las tortillas.
Al finalizar los ejercicios continuamos con lo que es el cortar su tortilla en 6 partes cada una.
Se les marcara una fracción mixta: por ejemplo 1 3/6, ellos tenían que formar dicha fracción representadola con sus tortillas, y su fracción mixta se debería convertir a fracción impropia, los numeradores que daban en la fracción tenian que ser los mismo que tenían representados
por ejemplo:1 5/6=11/6 Tenian que tener 11 pedacitos de tortillas de 1/6 cada una.
Al final algunos niños obstaron por comerse las tortillas.
MARTES 19 DE JUNIO DEL 2012
FRACCIONES
En mi segundo día de intervención, la maestra solo me marco que trabajaría con la asignatura de matemáticas; ya que en las otras asignaturas solamente estaba retroalimentando, y fue desde el principio de mi intervención que me marco los ejes que trabajaría de la asignatura.
Básicamente en esta tercera intervención solo trabajare con "significado y uso de las operaciones". Es por ello que trabaje lo que son las fracciones mixtas, pero poder iniciar de lleno con el tema, les plante a los niños un juego con fracciones propias.
Reunidos por equipos se les fue proporcionando su material, el cual recortarían para poder ir relacionando imagen y representación numérica.
El material fue obtenido de libro de las enseñanzas de las matemáticas, en el cual me base para realizar mi primera intervención.
El tiempo no fue el suficiente para poder concluir los recortes y pintar la fracción que señalaba. Para la siguiente clase queria entrar un poco mas de lleno con lo que es fracciones mixtas, para ello les pedi que trajeran tres tortillas.
Suscribirse a:
Entradas (Atom)





